
Vue重学
语法
key的重要性
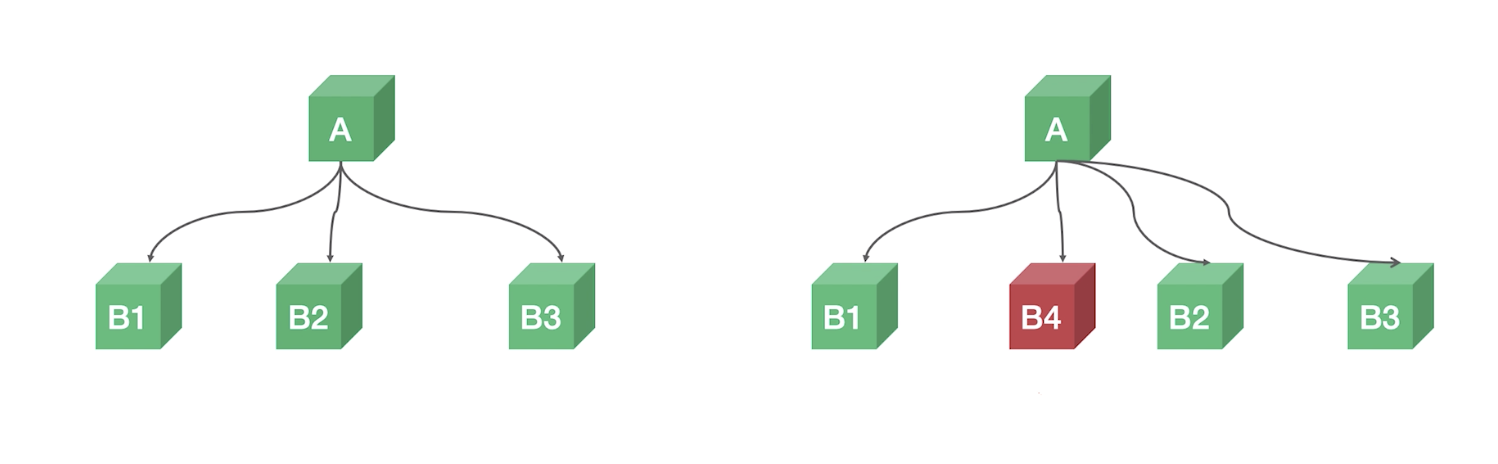
由于vue循环时不是将dom元素循环创造, 而是一个dom元素重复使用, 而它的diff机制是同层元素进行对比; 如下图:

如上图: 对比的原则是 父节点 A 与 父节点 A 对比,下面的子节点与子节点进行对比. 如果右边的A 节点 变为 B 节点, 但是B下面的子元素还是B1, B2, B3. Vue的diff机制会删除 A节点, 同时连带下面的子节点也会删除, 并创造B节点, 再依次创建下面的B1, B2, B3子节点;
如果我们如图所示, B1,B2,B3是循环出来的相同dom, 在B1和B2中间加入一个B4节点, 如果没有设置key属性时, Vue的机制是将B2改变成B4, 将B3改变成B2, 在创建一个B3节点; 如果有key属性时, 直接在B1与B2之间插入B4节点就可以了;
而且索引并不推荐它作为key, 我们在进行对数组的数据操作中, 每一个数组内的元素的索引是在不断变化的,因此并不能很绝对的代表一个节点;
v-for与 v-if不要同时出现在一个节点上
建议使用 computed 过滤掉不要显示的数据后再做循环